Google już w maju oraz listopadzie 2020 zapowiedział zmiany w algorytmie oceniającym strony internetowe pod kątem ich rankowania w wyszukiwarce. Nowy algorytm pod nazwą Core Web Vitals ma wejść w życie w maju 2021 i jest częścią większego projektu nazwanego Page Experience Signals, który ma być ukłonem w stronę użytkowników stron internetowych. Założeniem Google jest bowiem stworzenie internetu, który będzie miejscem lżejszym, tańszym i lepszym i dotyczy to nie tylko samych użytkowników, ale też środowiska naturalnego (np. poprzez zmuszenie web developerów do korzystania z mniejszej liczby serwerów).
Aktualizacja algorytmu PES sprawi, że na pozycję strony internetowej w wyszukiwarce Google będą miały wpływ odczucia użytkowników. To dlatego tak ważne jest ulepszenie własnej strony, by w rezultacie osiągnęła jak najwyższe wyniki w poszczególnych wskaźnikach wchodzących w skład Core Web Vitals. Jak można sprawdzić wyniki swojej strony internetowej? W jaki sposób można je poprawić?
PAGE EXPERIENCE SIGNALS
PES to sygnały mówiące o użyteczności strony internetowej i w ich skład wchodzi szereg wskaźników, które odnoszą się nie tylko do aspektów technicznych witryny, ale warstwy merytorycznej. Google zapowiada, że każdego roku będą wchodzić w życie kolejne sygnały, które będą wpływać na ranking stron www w wyszukiwarce oraz na doznania użytkowników. Docelowo będą oceniane takie aspekty jak:
- jaki jest najdłuższy czas ładowania się największego elementu na stronie,
- jaki jest czas potrzebny na pierwszą interakcję ze stroną,
- czy jest zachowana stabilność wizualna serwisu,
- czy strona jest dostosowana do urządzeń mobilnych,
- czy zawartość witryny jest bezpieczna dla użytkowników (brak wirusów),
- czy na stronie nie znajdują się zbędne elementy, takie jak reklamy pełnoekranowe czy wyskakujące pop-upy,
- czy strona ma zainstalowany certyfikat SSL (https),
- czy strona jest responsywna,
- jaki jest autorytet witryny (historia, moc, obecność w mediach społecznościowych, jakość treści na stronie).
CZYM SĄ CORE WEB VITALS?
Core Web Vitals uznawane są za podstawowe wskaźniki internetowe, które pozwalają określić komfort użytkowania strony internetowej. Oczywiście Google zawsze lepiej oceniał te strony, które są wygodne w użytkowaniu, jednak od maja 2021 będzie to bezpośredni czynnik rankingowy. W skład czynników rankingowych Core Web Vitals wchodzą: Largest Contentful Paint – LCP, First Input Delay – FID oraz Cumulative Layout Shift – CLS. Na czym polega każdy z nich?
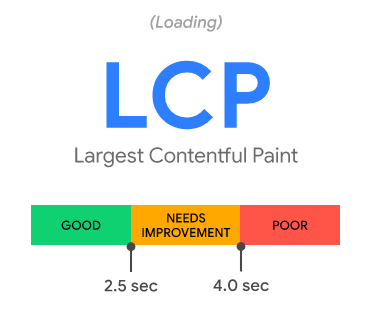
Czym jest LCP (Largest Contentful Paint)?
LCP jest określany jako najważniejszy wskaźnik w Core Web Vitals i mówi o szybkości ładowania się najważniejszego, największego elementu na stronie, który widoczny jest jeszcze przed scrollowaniem witryny (jest to tzw. Above The Fold). W zależności od danej witryny może to być główny nagłówek bądź zdjęcie/baner itp. Google wskazuje, że czas na załadowanie się tego elementu nie powinien być dłuższy niż 2,5 sekundy, natomiast jeśli przekroczy on 4 sekundy, według algorytmu Google dana witryna oceniana jest negatywnie. Obrazuje to poniższa grafika:

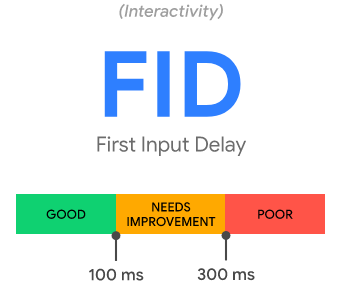
Czym jest FID (First Input Delay)?
Kolejnym wskaźnikiem Core Veb Vitals jest FID i związany jest z interaktywnością strony. Co to dokładnie oznacza? Google mierzy czas ładowania strony podczas wejścia użytkownika w interakcję, np. poprzez kliknięcie linka, przycisk czy skorzystanie z menu nawigacyjnego. Maksymalny czas w tym przypadku nie powinien przekraczać 100 milisekund:

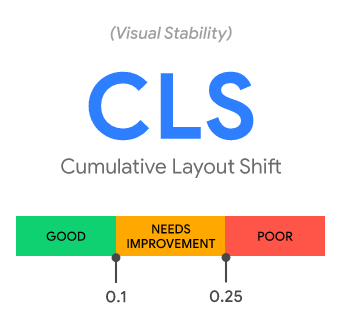
Czym jest CLS (Cumulative Layout Shift)?
CLS jest ostatnim wskaźnikiem czynników rankingowych Core Web Vitals, który odnosi się do jakości stron internetowych. Jego zadaniem jest mierzenie ilości przesunięć zawartości strony podczas jej wczytywania i wyświetlania. Poprawienie tego czynnika pozwala uniknąć sytuacji, w której użytkownik kliknie nie w to miejsce, w które zamierzał. Google zaznacza, że CLS zbiera dane przez cały czas, a nie tylko w momencie włączenia strony czy wejścia z nią w interakcję. W tym przypadku nie jest podana konkretna jednostka, w której liczony jest wskaźnik. Google wskazuje, że dobrą praktyką jest, żeby CLS nie przekraczał 0,1, tak jak wskazane jest to na poniższej grafice:

NARZĘDZIA, KTÓRE POZWALAJĄ PRZETESTOWAĆ WSZYSTKIE WSKAŹNIKI CORE VEB VITALS
Dostosowanie swojej strony internetowej przed uruchomieniem algorytmu Core Veb Vitals pozwoli uniknąć spadków widoczności witryny w wyszukiwarce Google. Jak zatem zmierzyć jakość swoich stron internetowych? Google podsuwa kilka dobrze znanych rozwiązań, które wskażą, co należy poprawić na własnej witrynie, by była ona w pełni komfortowa dla użytkownika.
Google Search Console
Pierwszym i pewnie dobrze znanym narzędziem, który pozwala sprawdzić podstawowe wskaźniki internetowe, jest Google Search Console. Wystarczy w menu po prawej stronie, w sekcji „Ulepszenia”, wybrać opcję o takiej samej nazwie, czyli „Podstawowe wskaźniki internetowe”:

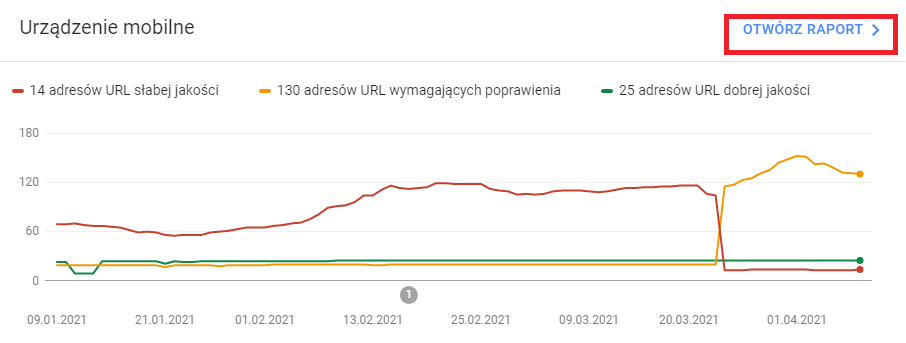
Po kliknięciu pojawią się wykresy, które osobno wskazują stan adresów URL na urządzeniach mobilnych oraz wersję na komputery.

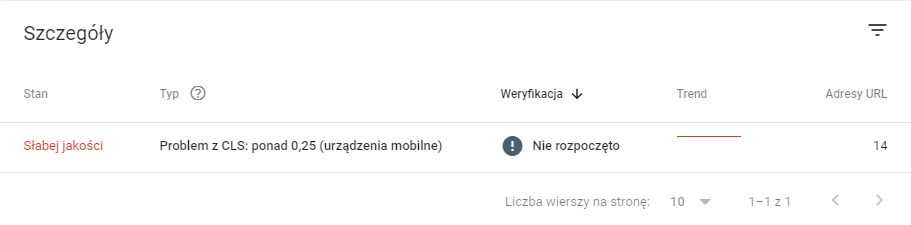
Na załączonej grafice widać, że badana witryna ma problem z 14 adresami URL słabej jakości. Po naciśnięciu w „Otwórz raport” pojawia się informacja, który wskaźnik należy poprawić:

Po kliknięciu we wskazany problem, można sprawdzić, jakie konkretnie adresy URL należy poprawić, by strony były bardziej wygodne względem użytkownika. Warto również dodać, że narzędzie Google Search Console daje możliwość zgłoszenia, że wskazywane błędy zostały naprawione.
Page Speed Insights
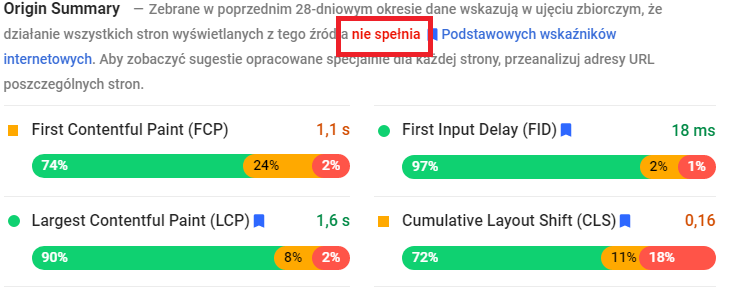
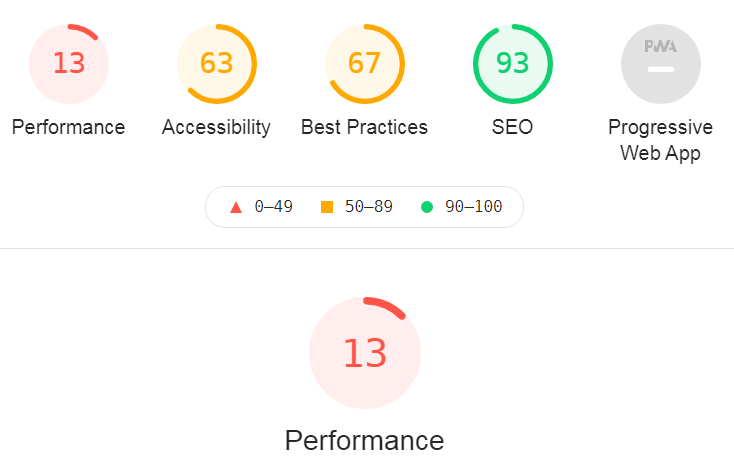
Kolejnym narzędziem polecanym przez Google do mierzenia podstawowych wskaźników internetowych, a więc do sprawdzenia jakości strony głównej, ale i poszczególnych podstron, jest PageSpeed Insights. To narzędzie łatwe w obsłudze i jest istną kopalnią wiedzy, które jasno wskazuje problemy ze stroną. Po przeskanowaniu danej strony narzędzie pokazuje osobno wyniki na komputerach i na urządzeniach mobilnych oraz pozwala sprawdzić wszystkie wskaźniki wchodzące w skład Core Web Vitals i sygnalizuje czy witryna spełnia poszczególne warunki, co widać na poniższej grafice:

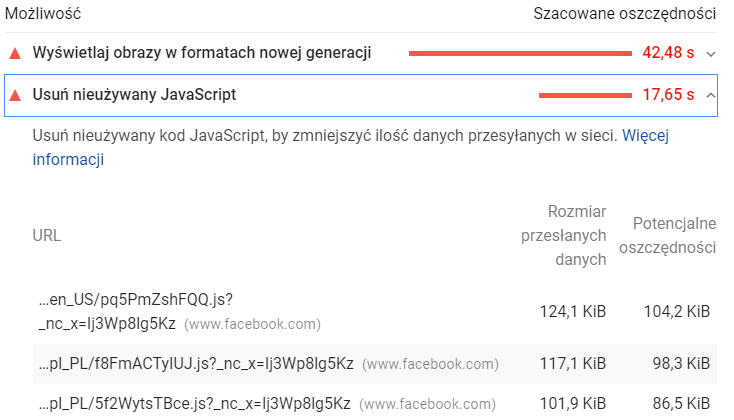
Na tej samej stronie wskazane są też możliwości zaoszczędzenia czasu po sugerowanym wyeliminowaniu problemów, a dokładniejsze dane, np. obrazki, które należałoby skompresować bądź kod JavaScript, który warto usunąć, wyświetlają się po kliknięciu w rozwinięcie problemu:

Informacje, których dostarcza narzędzie PageSpeed Insights, są na tyle szczegółowe, że pozwalają szybko wykryć najważniejsze problemy wpływające na wskaźniki Core Web Vitals. Oczywiście w większości przypadków do ich wyeliminowania będzie potrzebna wiedza programistyczna, więc link z tego audytu można przekazać swojemu web developerowi.
Lighthouse
Stosunkowo mniej znanym narzędziem Google jest Lighthouse. Najprostszym sposobem na korzystanie z tego narzędzia, jest dodanie tego rozszerzenia do przeglądarki Google Chrome (to jedyna przeglądarka, w której działa). Wystarczy zainstalować rozszerzenie, a następnie dodać je do paska w przeglądarce. Wygląda to tak:

Teraz, by sprawdzić stan swojej witryny, należy wprowadzić jej adres URL w pasku przeglądarki, a po załadowaniu się strony kliknąć pomarańczową ikonkę rozszerzenia Lighthouse i wybrać „Generate report”. To, co się ukazuje w raporcie, wyglądem bardzo przypomina audyt generowany przez PageSpeed Insights. Narzędzie jednak pozwala sprawdzić o wiele więcej niż podstawowe wskaźniki internetowe Core Web Vitals, np. jakość nawigacji po witrynie czy wskaźnik SEO:

Podobnie jak w przypadku PSI, w Lighthouse dokładnie wskazane są wszystkie błędy, z którymi boryka się strona, jednak należy zaznaczyć, że to narzędzie nie mierzy wskaźnika FID. Kolejnym minusem może być fakt, że audyt jest w języku angielskim.
JAK POPRAWIĆ WYNIK LCP – LARGEST CONTENTFUL PAINT?
Jeśli po audycie strony z jednym z wyżej wymienionych narzędzi okazuje się, że strona ma słaby wynik LCP, może mieć na to wpływ kilka elementów, które należy zoptymalizować:
- wolny serwer – należy przeanalizować czas odpowiedzi serwera – opóźnienie może wynikać z czasu, jaki upływa od wysłania zapytania, do momentu otrzymania odpowiedzi z serwera (warto zaznaczyć, że lokalizacja serwera nie ma znaczenia),
- style CSS i kod JavaScript – należy wyeliminować obciążający lub blokujący renderowanie kod,
- wielkość grafik – zalecana jest kompresja oraz wskazanie dokładnych wymiarów plików,
- czcionka – tak jak w przypadku grafiki, należy wskazać jej wielkość.
JAK POPRAWIĆ WYNIK FID – FIRST INPUT DELAY?
Za słaby wynik FID najczęściej odpowiada kod JavaScript oraz tzw. third party script, czyli kod pochodzący spoza witryny. Optymalizacja powinna polegać na:
- zmniejszeniu liczby zapytań serwera,
- ograniczeniu ilości kodu z zewnętrznych serwisów,
- zminimalizowaniu czasu wykonywania kodu JavaScript,
- używaniu pamięci przeglądarki (cache).
JAK POPRAWIĆ WYNIK CLS – CUMULATIVE LAYOUT SHIFT?
Niski wynik CLS jest wynikiem przesuwania się layoutu, które spowodowane jest asynchronicznym ładowaniem się elementów lub pojawiającej się po czasie treści na stronie. W celu poprawienia wyniku tego wskaźnika należy:
- dodawać atrybuty wysokości i szerokości grafik oraz filmów,
- rezerwować przestrzeń na grafiki i filmy w CSS strony,
- korzystać z font-display w CSS (wskazuje przeglądarce, jak ma się zachować, gdy dany element serwisu nie zostanie pobrany lub ładuje się zbyt wolno).
podsumowanie
Każdy właściciel witryny internetowej, któremu zależy na dobrej widoczności w wyszukiwarce Google, powinien znać pojęcia LCP, FID oraz CLS. Sprawdzenie jakości strony za pomocą dostępnych narzędzi oraz odpowiednia optymalizacja wpłynie nie tylko na dobre pozycje, ale też na komfort użytkownika, który zetknie się ze stroną. Co więcej, Google jasno wskazuje, że jeśli chociaż jeden ze wskaźników nie będzie zgodny z wytycznymi, cała strona zostanie potraktowana jako słabej jakości, mało wydajny serwis. Wniosek jest jeden: zmiany są konieczne!
Autor: Angelika Heba, SEO Specialist


